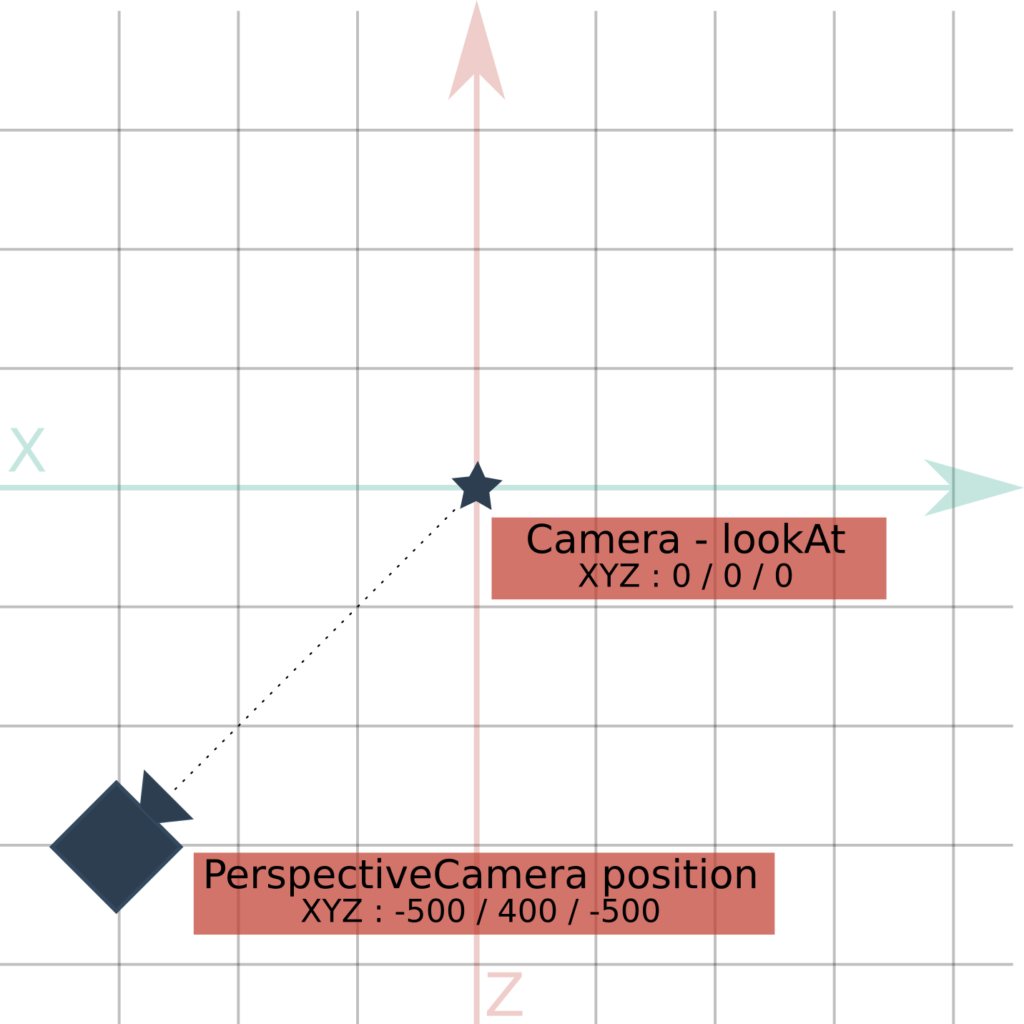
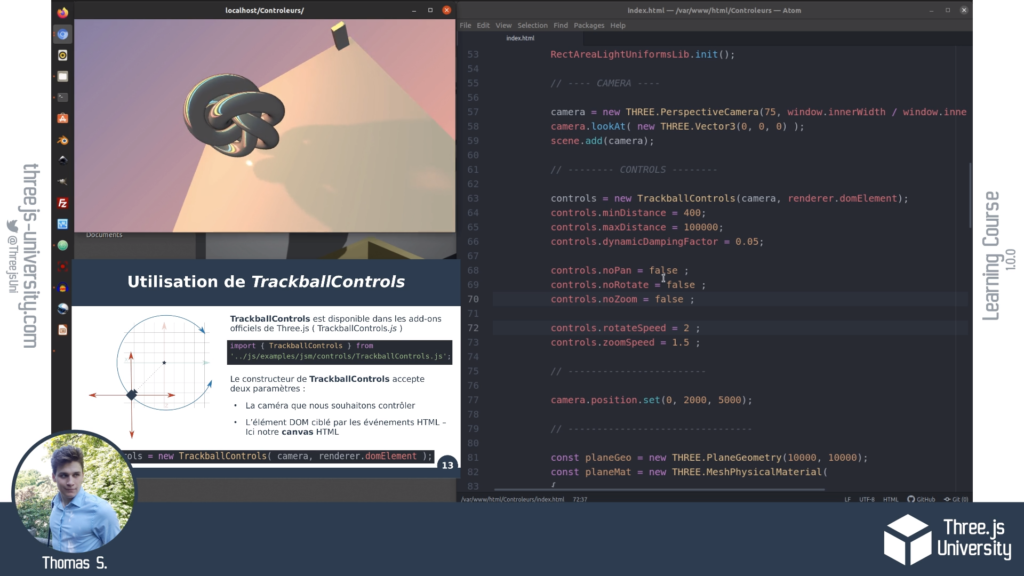
Ability to set OrbitControls different camera.lookAt vs controls.target · Issue #18476 · mrdoob/three.js · GitHub

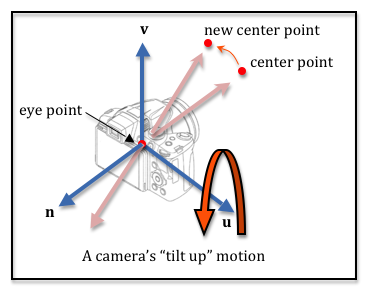
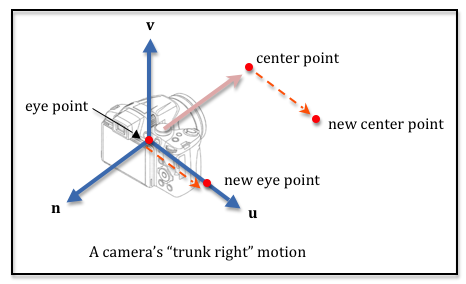
javascript - three.js lookAt() : how to point some local axis which *isn't* the positive Z axis towards another object - Stack Overflow
















![Class[4][19th jun] [three js-camera&light] Class[4][19th jun] [three js-camera&light]](https://image.slidesharecdn.com/class419thjun-threejs-cameralight-210624025909/85/class419th-jun-three-jscameraamplight-18-320.jpg?cb=1674811925)